C'est un question qui se répète fréquement, comment peut-on créer une nouvelle page et lui ajouter des messages sur blogger?
Par la suite, les visiteurs, au premier coup d’œil, s'aperçoivent qu'il y a de nouvelles publications, et peuvent retrouver les autres articles de la même rubrique.
Voici un petit tuto qui peut répondre à cette question :
1- Entrer sur votre tableau de bord :
2- Commençant par créer une nouvelle page : Cliquer sur Modifier les messages --> Modifier les pages --> Nouvelle page :
3- Appelant-le : Tutoriaux :
4- Par la suite, on va passer à la modification de notre code HTML, pour cela cliquer sur Présentation:
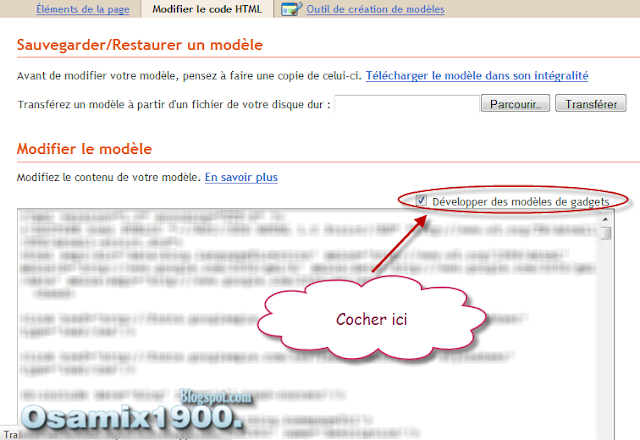
5- Entrer sur Modifier le code HTML:
6- Cocher "Developper des modèles de gadgets"
7- Avant de changer votre code HTML, sauvegarder une copie, en cliquant sur "Télécharger le modèle dans son integralité", comme ça, si vous faites une erreur, vous pourrez récuperer votre code original :
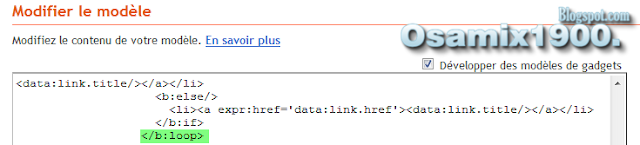
8- Cliquer sur Ctrl + F, pour ouvrir l'onglet : Rechercher, toute en bas :
9- Tapez dans l'onglet Rechercher : data:link.title , puis cliquer sur entrer, le terme recherché apparaît dans le code :

Si vous avez bien noté l'adresse de votre site, le nom de libellé et le nom de votre page, ça devrait fonctionner bien.
13- Créant maintenant notre message à inserer dans la nouvelle page :

14- Lorsque vous saisir votre message, n'oublier pas d'ecrire les libellés réferant à votre page.

enjoy it! :)



























Je suis sur la nouvelle interface.
RépondreSupprimerJ'ai bien fait la manip et j'ai d'abord trouvé l'erreur suivante :
"Element type "a" must be followed by either attribute specifications, ">" or "/>"."
Maintenant le code est enregistré mais le message ne s'affiche pas sur la page concernée.
Correction du premier post (cela te paraîtra peut-être plus logique) : une autre page était insérée, mais en doublon celle crée initialement. Cette page insérée en fin de liste n'apparaissait pas dans la configuration.
RépondreSupprimerJe voudrait que ce soit la page initialement crée sur l'interface qui reçoive un ou des messages de libellé.
Est-ce possible ?
Merci de m'indiquer si j'ai fait une erreur !
Le principe de base, est de saisir un libellé lors de creation de vos messages qui correspond à votre page.
RépondreSupprimerSalut, déjà merci d'avoir posté ce tuto. J'ai juste un problème lorsque je tape dans la barre de recherche data:link.title, je n'obtiens aucun résultat. Il ne trouve rien dans le code HTML
RépondreSupprimerCliquer Ctrl+F à l'interieur de code HTML , puis taper data:link.title dans la barre de recherche :)
RépondreSupprimerBonjour,
RépondreSupprimerJ'ai le même problème. J'arrive bien à effectuer une recherche à l'intérieur du code HTML (je trouve sans problème "/b:loop" ou "data" mais je ne trouve pas dans le code "data:link.title". Pensez vous que le code ait pu changer ? Merci d'avance pour votre réponse.
J'ai le même problème comment faire ?
RépondreSupprimerCe commentaire a été supprimé par un administrateur du blog.
RépondreSupprimerCe commentaire a été supprimé par un administrateur du blog.
RépondreSupprimer